If you are thinking about building an app for your startup then having aperfect idea is not enough.
Having a great idea is just the first step towards success in today’s cutthroat market. Now, it requires careful consideration of design, marketing, strategy, and development for it to become an outstanding product. The most important phase, though, is selecting the appropriate technology stack to support and develop your concept.
The captivating experience of a successful mobile app is mostly dependent on technology stacks.
A suitable technological stack will not only boost the performance of your app, but it will also lower your long-term expenses. Doesn’t that sound great?
But, before we get into selecting the ideal tech stack for your app development, let’s define what a tech stack is and why choosing the proper one is important.
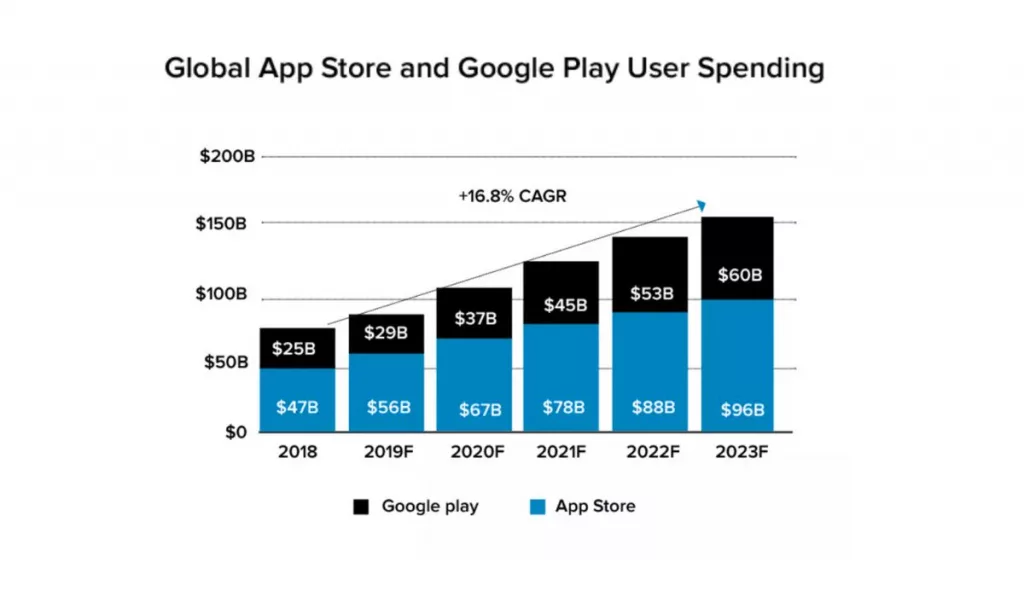
The below statistics will help you analyze how important it is for startups for having apps:

- The Google Play Store now has 2.87 million apps available for download.
- 38% of users will avoid interacting with a poorly designed mobile app.
- 49% of individuals open an app 11 or more times per day.
- Mobile applications account for 70% of total US digital media time.
- 21% of Millennials use an app over 50 times per day.
Now as we know our main question is what’s most suitable tech stack to use for mobile app development? But before that let’s understand what is tech stack?
If you want to develop world class app then check these mobile app development companies.
- What is Tech Stack in Mobile App Development?
- Layers of Mobile App Development Tech Stacks
- Types of Mobile App
- How to Choose the Most Suitable Tech Stack for Your Mobile App?
- Best Tech Stacks to Choose for Mobile App Development
- Best Tech Stack for iOS Native App Development
- Best Tech Stack for Android Native Apps Development:
- Top Tech Stacks for Cross-platform App Development:
- Perfect Hybrid Apps Development Tech Stack:
- Final Words
What is Tech Stack in Mobile App Development?
In mobile app development, a “tech stack” refers to the combination of programming languages, tools, frameworks, and technologies used to build and deploy a mobile app.
It includes frontend (client side) and backend (server side) components essential for the app’s functionality.
As we have discussed above, tech stack has great impact on the app’s performance, scalability, maintainance, and the ability to integrate with other systems.
You must be asking yourself, what gives it the name “tech stack”? This is due to the fact that any tech stack consists of a few fundamental components that are stacked on top of one another to create a stack.
A great product’s ability to succeed depends on the many tools and technologies that are employed to make it so. Now, it’s time to take a look at the different layers of tech stack.
You may also like these best How Custom Software Development Helps Businesses.
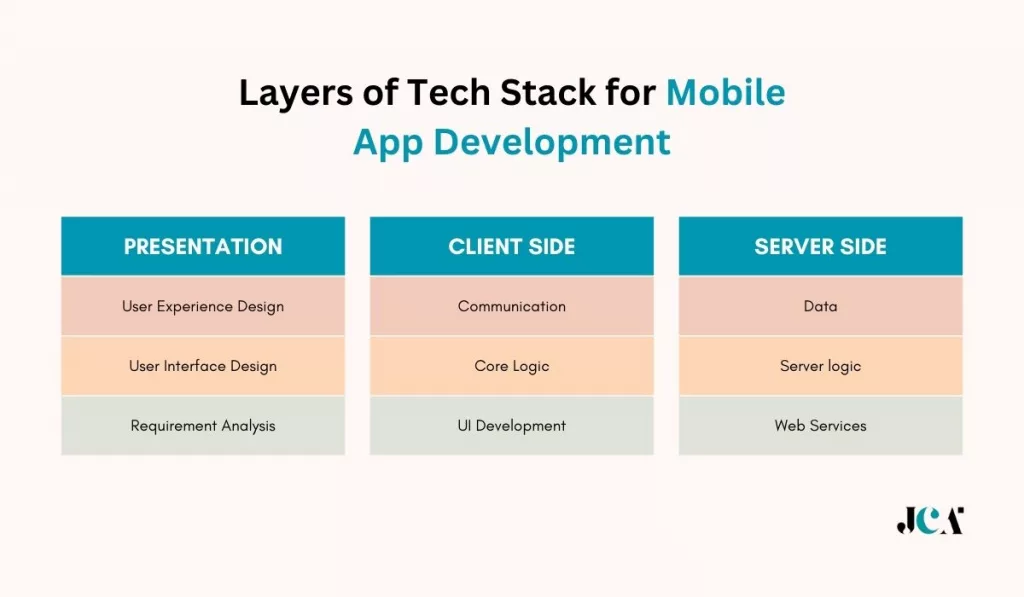
Layers of Mobile App Development Tech Stacks
Tech stacks, as we all know, are layered structures. Each layer stands for a particular technology or component that helps in the development and operation of the app.

There are 4 layers in tech stack of an app:
1. Front-end, or presentation layer
The application’s user interface (UI) and user experience (UX) are handled by this layer. It incorporates front-end frameworks like React, Angular, or Vue.js along with technologies like HTML, CSS, and JavaScript. The front-end layer manages user interactions and displays the programme in the user’s web browser or on their mobile device.
2. Back-end or application layer
The application’s business functionality and logic are contained at this layer. Programming languages on the server side, such as Java, Python, Ruby, or Node.js, are included. Back-end frameworks and libraries—like Flask, Django, Ruby on Rails, or Express.js—are frequently utilised to provide ready-to-use components and speed development chores. The back-end layer manages server-side validation, database operations, data processing, and integration of different API’s.
3. A database or data stack
The administration and storage of the application’s data are handled by this layer. Database management systems (DBMS) such as Oracle, PostgreSQL, MongoDB, and MySQL are included. Tasks including data modelling, storing, retrieving, and manipulating are handled by the data layer. It also guarantees scalability, integrity, and security of data.
4. Platform Layer
The operating system and development tools needed to create and run the app are provided by the mobile platform (such as iOS or Android). This could include programming languages like Objective-C, Swift, Java, or Kotlin, as well as technologies like the iOS or Android SDK.
Now that we have a clear understanding of the layers of a tech stack, let’s move to next part.
The tech stack of every type of app is different.So before diving into the right tech stack you need to understand the types of mobile apps that are being developed these days.
Related: How Custom Website Design Affects User Experience.
Types of Mobile App
Let’s quickly review the 3 types of mobile apps available. This is essential before understanding ideal tech stack for developing mobile apps.
1. Native Apps

A software application created specifically for a mobile platform using a certain programming language is known as a native app. It might work with Android or iOS.
The best thing about native app development is that it makes full use of the features already there on the device. They don’t require any external APIs as a result. This enables more efficient software updates and more seamless application operation.
It’s that simple.
Nevertheless, native applications come with great price tag associated with development!
2. Cross Platform Apps

Cross-platform applications are designed to function properly on both iOS and Android, among other mobile platforms. Building cross-platform applications is faster and less expensive. Sounds fantastic, doesn’t it?
Furthermore, cross-platform apps can reach a wider audience because they work with most devices.
One drawback, though, is that cross-platform apps might not function as flawlessly on all devices as native apps do.
3. Hybrid Apps

A hybrid application is a combination of a web app and a native app. These are the cheapest and easiest to build or maintain. They essentially take a “one code fits all” stance.
A wide range of systems support hybrid apps. The drawback is that they frequently feature subpar user interfaces and offer a jerky in-app experience. All in all, Hybrid apps don’t have a native feel.
Also have a look at Custom iPhone App Development Cost Breakdown
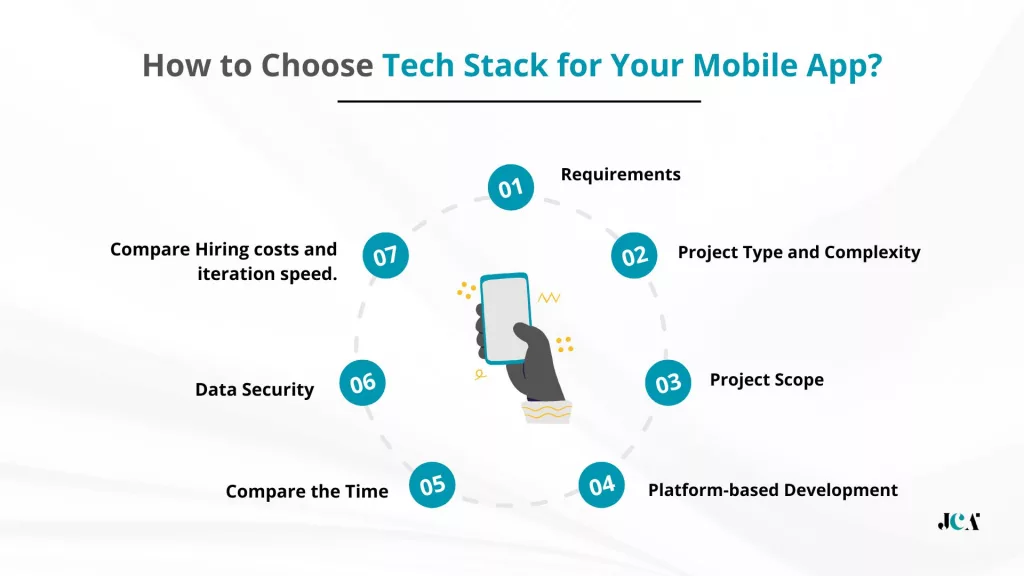
How to Choose the Most Suitable Tech Stack for Your Mobile App?
If you are rginking how to choose a tech stack for your app or the best technology for mobile app development, then don’t worry. I have listed few tips to choose the right tech stack for your mobile app.

1. Requirements
Your mobile app’s aim and cost should be defined before starting your development framework. That will reveal a huge difference in tech stack selection.
Consider your app’s audience and how to provide a fantastic user experience and performance every time.
2. Project Type and Complexity
Certain technology stacks for mobile applications provide straightforward yet efficient solutions, making them ideal for agile enterprises. The waterfront methods are utilised by others to grant long-term initiatives stability and comprehensive functionality. Determine your application’s requirements in order to select the optimal technology stack for mobile application development.
3. Project Scope
While building an MVP, your app may not need advanced technology. It depends on the audience.
Small companies have enough technology, and mid-sized companies can go further.
Multiple app development frameworks may be needed depending on requirements and aims.
4. Platform-based Development
Now that you’ve reviewed all the above tips before starting your app development project, select the platform. Platforms matter in mobile app development. You can develop native or cross-platform apps.
A native app development platform lets you create a mobile app for a certain device. Native apps perform faster since they don’t use third-party APIs.
However, cross-platform app development involves making apps for several mobile devices. Since code can be reused between platforms, this style of development is faster. Most organisations choose cross-platform because of its adaptability.
5. Compare the Time
An MVP is helpful if you need to launch your product quickly, however some stacks, especially time-sensitive technologies, take a long time. Ruby on Rails is a fast and straightforward development framework.
Third-party integrations let you use functions/features without writing code. It saves time and enables cool development features.
6. Data Security
An app’s genre or category may be difficult to describe. If an app wants to free from common security bugs, it should be created using best security standards.
To do this, a developer must run client and server security tests and create the software accordingly.
7. Compare Hiring costs and iteration speed.
Even if your mobile application plan budget appears huge, you must use your resources wisely. Cutting-edge tech stacks for mobile apps are frequently costly, when competing options offer the same quality at a lesser cost. Furthermore, brand new tools and languages may lack comprehensive documentation, meaning your team will spend a significant amount of time learning how to use them.
8. Marketing Time
It is a important metric for the development of mobile applications. Modern enterprises perpetually endeavour to surpass their direct rivals in the marketplace in order to attain a leadership position.
While not the most critical determinant of success, it is imperative to consistently assess your TTM and select the most suitable approach for the duration of your project.
Best Tech Stacks to Choose for Mobile App Development
You now know exactly what you want with your app. The ultimate query still stands: which technology stack is ideal for developing apps? Well, we’ll talk about that here!
Let’s examine the several possibilities at our disposal so you may select the one that best suits your application!
Best Tech Stack for iOS Native App Development
The two programming languages used to create native iOS apps are Objective-C and Swift.

For many years, Objective-C has been the go-to programming language for iOS developers due to its ease of learning.
A new offspring of Objective-C is called Swift. It has gained a lot of popularity recently for the following reasons:
It is available as open-source. It enhances security. Swift is more easy to scale. The finest feature is that real-time feedback is provided. Isn’t it a great time-saver?
Then Comes XCode.
XCode is a full suite of tools for creating programs for Mac, iPhone, iPad, and other Apple devices. It is updated frequently by Apple. When it comes to user interface design, testing, debugging, and coding, XCode excels.
Now, the iOS Software Development Kit.
The software development kit, created by Apple, is used to create mobile applications for the iOS operating system. The Objective-C and Swift programming languages can be used during the development process when used in conjunction with XCode and the iOS SDK. A simulator for iPhones is also included with the SDK.
Swift is used by well-known companies like Uber, LinkedIn, and WhatsApp to construct their applications. That really says a lot about how useful Swift is, don’t you think?
Best Tech Stack for Android Native Apps Development:
The two most used programming languages for Android apps are Java and Kotlin. You’ve probably heard of Java. Since the late 1990s, it has been a mainstay in the coding community. Java is still widely used by programmers due of its multi-platform adaptability.

In 2023, annual app spending was generating 171 billion U.S. dollars.
The icing on the cake for Kotlin is that it’s an open-source programming language that works on several platforms! Kotlin has a simpler syntax than its predecessor. As a result, the code is easier to read and maintain.
As a matter of fact, Google suggests Kotlin as an Android programming language. The main drawback is that it would be more difficult to locate Kotlin programmers than Java coders.
Let’s understand all in detail:
1. Kotlin
The latest language for Android programming is called Kotlin. Because of its complete Java interoperability, Kotlin and Java code can be used together in a single project. As of right now, Kotlin is the most popular language for Android projects, and this trend is expected to continue until 2025.
2. Java
One of the most widely used programming languages for Android applications is Java. Java’s ease of design and versatility make it a popular language among developers.
3. Strike
The Flutter UI software development kit, developed by Google for cross-platform programming, uses Dart. Several platforms, including Android, iOS, Linux, Windows, macOS, and Google Fuchsia, can be utilised to develop apps using Flutter.
4. Android Development Kit & Firebase
These days, Android Studio IDE and Firebase is used by developers working on Android apps. This is a cutting-edge IDE with a variety of features and tools to assist with the initial launch of your application.
Top Tech Stacks for Cross-platform App Development:
For cross-platform applications, React Native, Xamarin, and Flutter are the top three tech stacks.

JavaScript is used as the foundation for React Native. You may create apps with the look and feel of native apps by connecting them with native APIs using React Native. Apps developed with React Native are believed to be more reliable and stable than those created with other frameworks.
React Native is the foundation for several well-known apps. A few well-known instances are Skype, Wix, Instagram, and Facebook.
You may distribute the majority of your code across several platforms with Xamarin. Considered by many to be the best framework for creating mobile apps, Xamarin is the closest to native code. Among the apps developed with Xamarin are Insightly, Olo, and Pinterest.
A poll conducted in 2021 found that Flutter is the framework that programmers utilize the most globally.
This Google-powered solution is designed to work with a wide range of operating systems, including Windows, iOS, Android, and more. Flutter is a great illustration of the “write once, run anywhere” architecture since it is dependable and quick.
You’ve probably also heard of Groupon and Google advertisements! The Flutter framework is used in the development of these popular apps. Check these best Cross Platform app development firms to hire agencies for your need.
Let’s check important Android app development stacks in detail:
1. Flutter
Google supports Flutter, which is React Native’s direct rival. Many people believe that Flutter is a more dependable platform than React Native, however the truth is that it works the other way around.
You can make stunning cross-platform mobile apps with Flutter. Power layout functions are provided by its tiered design. Furthermore, Flutter’s Hot Reload allows you to see the recently added features and even flaws without having to restart the application.
If you want to build something great with flutter, I suggest you to take a dig at these Flutter app development firms.
2. React Native
Facebook Inc. is the company behind the development of the JavaScript framework React Native. You can create interactive apps for iOS, Android, and the web with React Native. Reusable code that works on both iOS and Android platforms is another fantastic feature of React Native.
The app is productive and responsive because of the combination of React’s UI and JS frameworks. Owing to its widespread adoption and market presence, React Native is regarded as the best framework for creating cross-platform mobile applications. If you want to build your app using React Native, reach out to best React Native app development companies.
3. Ionic
Ionic follows. It is a framework built with Angular that can create sophisticated hybrid applications. Ionic, with its many sophisticated features and benefits, helps reusable components and DOM elements cope with subpar mobile performance.
4. Cordova
HTML5, CSS, and plain JavaScript are used by the Apache Cordova framework. It provides a command line interface (CLI) that may be used to build processes for many platforms and accelerate development. It does, however, also have a very significant benefit. Apache Cordova apps can cause a lot of compatibility problems.
Perfect Hybrid Apps Development Tech Stack:
The two most popular technology stacks for creating hybrid apps are Cordova and Ionic.

Cordova supports JavaScript and HTML5. With Cordova, you may use the source code for several operating systems after just one development iteration.
To further cut down on development time, Cordova offers app templates with pre-built codebases. Apps using Cordova can also access built-in device functions like cameras, speakers, and other functionalities. Sounds fantastic, doesn’t it?
A coder at Consultec-TI claims that Cordova enables developers to create numerous multilingual apps without the need for extra devs. She stated, “It is very helpful because it enables the centralization of the code; it is written once and runs on all platforms.”
Adobe andCanva are a few examples of Cordova tech stacks. You have undoubtedly heard of them!
The special ability of Ionic to make hybrid apps work like native apps. It is built on top of the community-shared Angular framework.
These AngularJS developers can help you build your dream app, why don’t you check these.
This makes it possible for the Ionic to solve problems like subpar mobile app performance. Among the well-known apps created with the Ionic Framework are Sworkit and McDonald’s.
Final Words
Choosing the most suitable tech stack for mobile app development is important for startups. It aims to maximize their resources while ensuring scalability, performance, and user satisfaction. While native development, with Swift for iOS and Kotlin for Android, offers the best performance and user experience, it requires more resources and separate codebases.
Cross-platform solutions like Flutter and React Native provide a cost-effective alternative, allowing startups to target both iOS and Android platforms with a single codebase, albeit with some trade-offs in performance and native feel. For startups focused on reaching the widest possible audience with minimal initial investment, web-based frameworks like Progressive Web Apps (PWAs) offer a viable option.










Leave a Reply